블록레벨요소 와 인라인요소(inline element)
- 코딩/HTML
- 2019. 9. 30.
블록레벨 요소

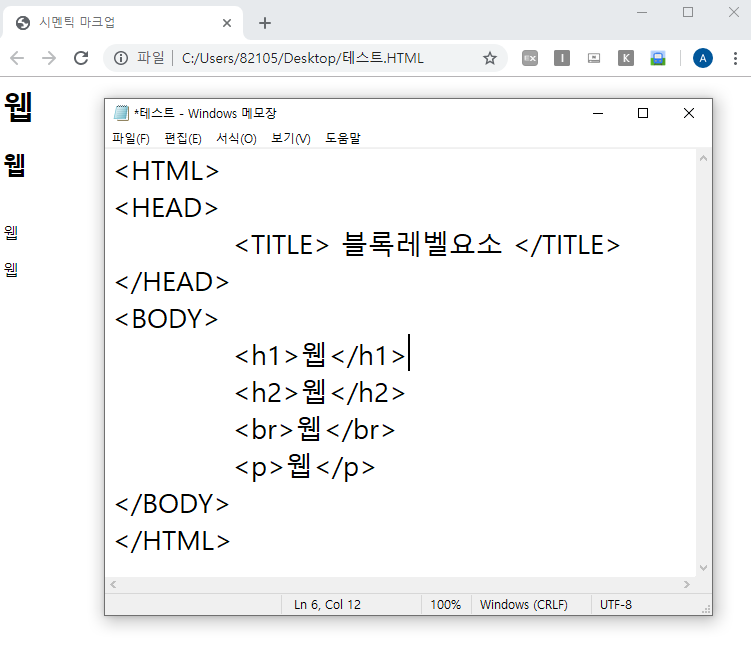
h1부터 p1 까지 보자면
마크업 했던 <h1> 태그부터 <p> 요소들은 블록의 성질을 가지고 있어 화면상 줄 바꿈 현상이 일어 나게 됩니다.
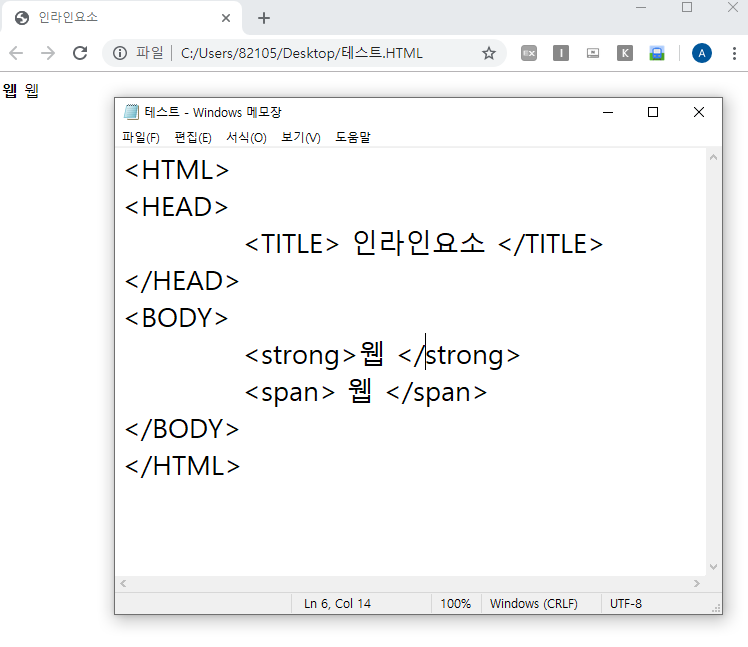
인라인 요소

마크업에서 했던 <strong>과 <span> 요소들은 인라인 성질을 가지고 있어 행이 바뀌지 않고 한줄로 출력이 된다.
위와 같이 블록레벨요소와 인라인요소의 특성을 잘 알고 있어야 문법적 오류를 방지 할 수있다.
인라인 요소 안에는 블록레벨요소가 들어 갈 수 없다.
정리
블록레벨요소
1. 줄 바꿈이 일어난다.
2. 텍스트와 인라인 요소를 자식 요소로 포함 할 수 있다.
3. 블록 레벨 요소를 자식 요소로 포함 할수 있는 거랑 없는게 따로 있다.
인라인 요소
1. 줄바 꿈이 없다.
2. 블록레벨 요소를 자식요소로 포함 할 수 없다.
3. 텍스트와 인라인 요소를 자식 요소로 포함 할 수 있다.
'코딩 > HTML' 카테고리의 다른 글
| [HTML] a태그 속성 target속성 및 사용방법 (0) | 2020.03.08 |
|---|---|
| [HTML] a태그 속성 href속성 및 사용방법 (0) | 2020.03.07 |
| 시멘틱 마크업이란 (0) | 2019.09.30 |
| HTML5 기본 문법 규칙 (0) | 2019.09.29 |
| HTML5 기본 구성 (0) | 2019.09.29 |