JSP 게시판 만들기 CHAPTER 2 (자바스크립트) - 로그인 페이지 만들기
- 코딩/Jsp
- 2019. 12. 8.
JSP 게시판 만들기 CHAPTER 2 (자바스크립트)
-로그인 페이지 만들기-
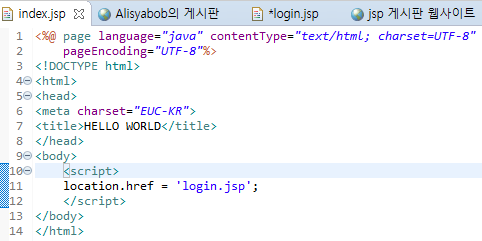
원래 index.jsp란 파일은 모든 홈페이지의 메인이며, 이제 index.jsp라는 파일을 실행 하였을때
login.jsp라는 로그인 화면으로 이동 할 수 있게 script문을 사용하여 경로를 만들어 줍니다.

이후에 login.jsp라는 파일을 만들어 주도록 합니다.

홈페이지를 만들때는 디자인 부터 하는 경우가 많기에 디자인 부터 해줍니다.
디자인 프레임 워크인 부트스트랩을 사용 하겠습니다.
HTML, CSS, JS를 전부 제공 하기때문에 간편하고 좋습니다.
Bootstrap
The most popular HTML, CSS, and JS library in the world.
getbootstrap.com
위 사이트에서 부트스트랩을 다운 받아줍니다.

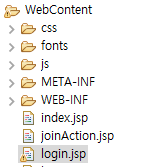
파일을 받아 주시고 위 경로에 다같이 모아줍니다.

그리고 이렇게 보시면 3가지 파일이 다운받아 져있을 텐데
이 파일들을 이클립스로 복사하여 붙여 넣어주도록 합니다.

이렇게 css, fonts, js 폴더를 WebContent에 넣어주도록 합니다.
이제 login.jsp에 로그인을 구현 해보겠습니다.
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<!--뷰포트-->
<meta name ="viewport" content = "width = device-width", initial-scale="1">
<!-- 스타일시트-->
<link rel="stylesheet" href="css/bootstrap.css">
<title>Alisyabob의 게시판</title>
</head>
<body>
<!-- 네비게이션-->
<nav class="navbar navbar-default">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed"
data-toggle="collapse" data-target="#bs-example-navbar-collapse-1"
aria-expanded="false">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="main.jsp">JSP 게시판</a>
</div>
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li><a href="main.jsp">메인</a></li>
<li><a href="bbs.jsp">게시판</a></li>
</ul>
<ul class="nav navbar-nav navbar-right">
<li class="dropdown">
<a href="#" class="dropdown-toggle"
data-toggle="dropdown" role="button" aria-haspopup="true"
aria-expanded="false">접속<span class="caret"></span></a>
<ul class="dropdown-menu">
<li class="active"><a href="login.jsp">로그인</a></li>
<li ><a href="login.jsp">회원가입</a></li>
</ul>
</li>
</ul>
</div>
</nav>
<!-- 로그인폼-->
<div class="container">
<div class="col-lg-4"></div>
<div class="col-lg-4">
<!-- 점보트론-->
<div class="jumbotron" style="padding-top: 20px;">
<!-- 로그인 정보 숨기고 전송-->
<form method="post" action="loginAction.jsp">
<h3 style="text-align: center;">로그인 화면</h3>
<div class="form-group">
<input type="text" class="form-control" placeholder="아이디" name="userID" maxlength="20">
</div>
<div class="form-group">
<input type="password" class="form-control" placeholder="비밀번호" name="userPassword" maxlength="20">
</div>
<input type="submit" class="btn btn-primary form-control" value="로그인">
</form>
</div>
</div>
<div class="col-lg-4"></div>
</div>
<script src="https://code.jquery.com/jquery-3.1.1.min.js">
</script>
<script src="js/bootstrap.js">
</script>
</body>
</html>

이렇게 로그인 화면이 구성 됩니다.
JSP 게시판 만들기 CHAPTER 3 (자바스크립트) - 회원DB구축하기
JSP 게시판 만들기 CHAPTER 3 (자바스크립트) - 회원 데이터베이스(DB) 구축하기 - 회원 정보를 관리 할 수 있는 데이터베이스를 만들기 위해 ORACLE, MYSQL, MSSQL 등 많은 것들이 있는데 MYSQL이란 데이터 베이..
alisyabob.tistory.com
'코딩 > Jsp' 카테고리의 다른 글
| JSP 게시판 만들기 CHAPTER 4 (자바스크립트) - 로그인 기능 구현 (6) | 2019.12.10 |
|---|---|
| JSP 게시판 만들기 CHAPTER 3 (자바스크립트) - 회원DB구축하기 (0) | 2019.12.09 |
| 마이플랫폼 자바스크립트 (0) | 2019.09.08 |
| 자바스크립트 게시판 2 (0) | 2019.07.18 |
| 자바스크립트 게시판 (0) | 2019.05.24 |