Github Action Slack 연동 Notification (깃허브 액션 슬랙) 알아보기
1. https://api.slack.com/apps에 접속하세요.
앱(App)을 생성하기 위해 "Create New App" → "From Scratch"를 선택하세요.
- App Name에는 사용할 이름을 입력하세요.
- "Pick a workspace to develop your app in"에서는 알림을 받을 Slack Workspace를 선택하세요.

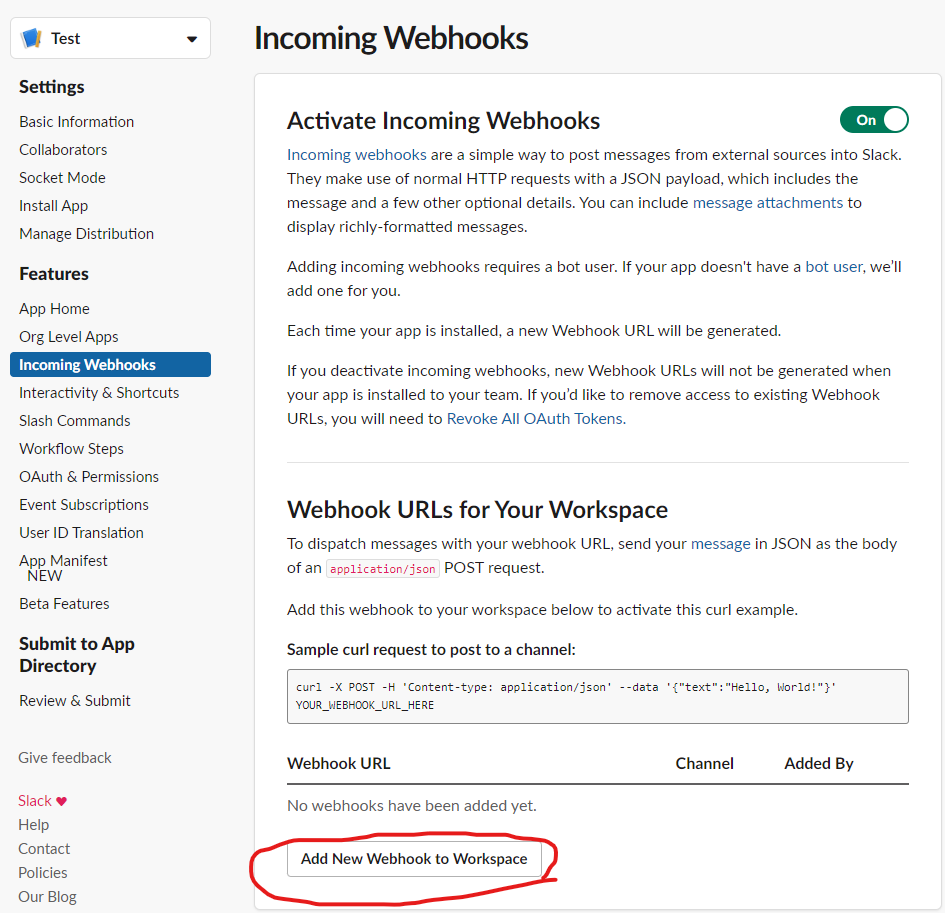
2. InComing Webhooks를 활성화하세요.

"Add New Webhook to Workspace"를 선택해 메시지를 받을 채널을 선택하세요.

3. Webhook URL을 복사하여 Github repository 세팅에 Secrets로 등록
4. GitHub Actions workflows 파일 수정하기
name: Build and Deploy
on:
push:
branches:
- main
jobs:
build-and-deploy:
runs-on: ubuntu-latest
steps:
- name: Checkout the code
uses: actions/checkout@v2
- name: Build the app
run: |
./gradlew build
- name: Deploy to staging
run: |
./deploy.sh staging
env:
ENVIRONMENT: staging
- name: Notify Slack
uses: rtCamp/action-slack-notify@v2.0.0
env:
SLACK_COLOR: '#00FF00'
SLACK_TITLE: 'Build and Deploy'
SLACK_TEXT: 'The build and deployment process has been completed successfully.'
SLACK_WEBHOOK: ${{ secrets.SLACK_WEBHOOK_URL }}이 코드에서는 GitHub Actions가 main 브랜치에 push 이벤트를 감지하면, gradle 빌드를 실행하고 스테이징 환경에 배포한 다음, Slack에 알림을 보내도록 구성되어 있습니다.
5. Slack으로 알림 받기
이제 코드를 push하고 GitHub Actions workflow를 실행하면, Slack으로 알림을 받을 수 있습니다. 알림은 "SLACK_TITLE"과 "SLACK_TEXT"에 지정된 내용을 포함하고 있습니다. 위 예시에서는 GitHub Actions workflow에서 rtCamp/action-slack-notify 액션을 사용하여 Slack에 알림을 보내도록 했습니다. 만약 직접 커스텀하게 Slack API를 이용해보시려면 curl 등을 사용해 Webhook URL에 POST 요청을 보내도록 코드를 작성하시면 됩니다.
'코딩 > 형상관리 (svn, git)' 카테고리의 다른 글
| 깃허브 failed to push some refs to~,Updates were rejected because the remote contains work that you do not have locally 에러 (1) | 2021.04.12 |
|---|---|
| [SVN] SVN LOCK 해제 방법(cleanup, already locked) (0) | 2020.11.20 |